BEGRIJPBAAR MET BEELD
Het uitlegbaar maken van informatie, toegankelijker maken is iets wat ik belangrijk vind. Ik vind dat iedereen een duidelijk beeld moet kunnen hebben over bepaalde informatie.
Wat is Begrijpbaar met Beeld?
Begrijpbaar Met Beeld is een toegankelijkheidspakket, door dit concept wordt je doormiddel van visuele beelden begeleid bij de tekst. De onderdelen die je hierin kan gebruiken zijn, video, iconen en infographics. Die doormiddel van hun visuele uiting een voorbeeld kan zijn voor de informatie en zo dus duidelijker kan worden. Een van de andere onderdelen van het concept, is dat je bepaalde hulpmiddelen als Dyslexie lettertype kan gebruiken. En dat je meer overzicht kan creëren,
door de meeste belangrijke punten of informatie goed
in het zicht te zetten. Met mijn
voorbeeld homepagina
van de belastingdienst geef ik een beeld hoe je Begrijpbaar Met Beeld kan inzetten. Ik heb dit concept in samenwerking
met
HOI – Foundation ontwikkeld en uitgewerkt.
Wil je meer weten over hoe ik op dit concept ben gekomen?
Dit kan je
hier lezen, in mijn Linkedin
artikel,
afstudeer expositie site
Exposure van de HKU en op de site
van
HOI-Foundation. Daar kan je ook meer een beeld krijgen
van de organisatie zelf en waar zij voor staan.
Heb je nog meer vragen over Begrijpbaar Met Beeld
en ben je nieuwsgierig naar het onderzoek ernaar?
Je kan altijd gewoon contact opnemen
via het
contactformulier
of mail
info@estherdeboer.nl

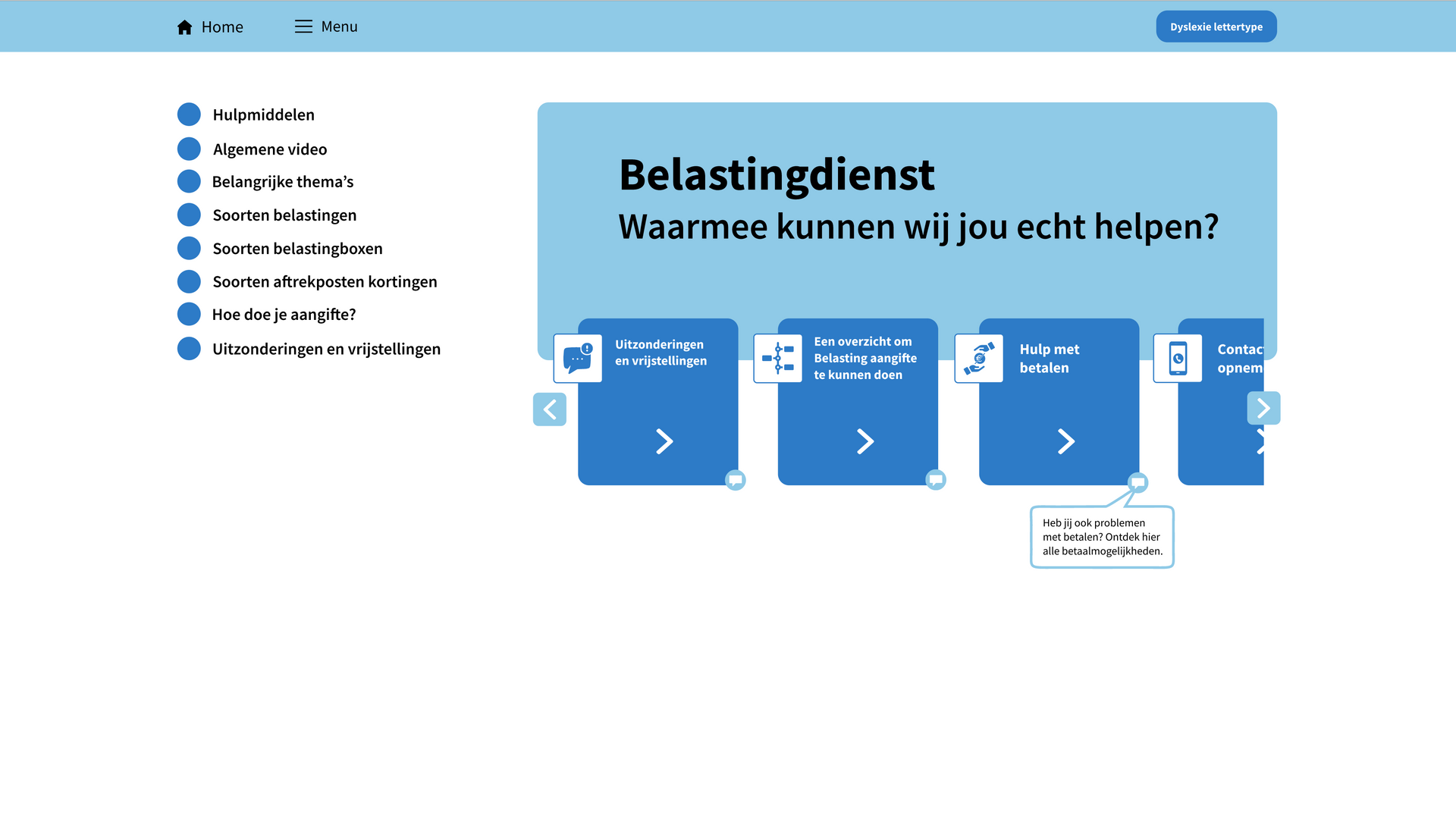
1. Belangrijkste onderdelen boven en vooraan
Tijdens het proces van dit project kwam er opgegeven moment in een feedbacksessie de vraag naar voren wat ik met het bovenste gedeelte van mijn homepagina wil bereiken. Wat voor een informatie zou je daar neer willen zetten, wat wil je dat mensen meteen zien wat wil je bij de gebruiker bereiken. Uit het verdere gesprek kwam naar voren dat mijn doel is dat de gebruiker hun belangrijkste informatie en hulpmiddelen daar kunnen vinden. Dat als ze stress ervaren over het vinden van bepaalde informatie of hulpmiddelen dat ze die meteen daar als eerste kunnen vinden.
Het doel
Bij organisaties als de Belastingdienst, zijn er vragen waar je meteen snel antwoord op wil hebben. En hier dan ook snel het antwoord van wilt vinden. Bijvoorbeeld: “Ik kan moeilijk mijn belasting betalen, ik heb daar hulp bij nodig, wat nu?” Of ik heb een uitzonderlijke vraag of heb misschien recht op een vrijstelling, waar kan ik deze informatie vinden. Deze onderwerpen, hulpmiddelen die zou je het beste boven aan kunnen zetten. Om zo te zorgen dat mensen snel bij hun informatie en hulp terechtkomen.
De vormgeving keuzes
Qua vormgeving heb ik besloten, om zo min mogelijk tekst te gebruiken en de iconen te spreken voor wat je hier kan vinden. Als je toch meer uitleg wilt over zo’n informatiecomponent. Dan kan je op tekstwolkje staan en een samenvatting erover lezen. Wil je uiteindelijk meer weten over dat onderwerp wat in de informatiecomponent staat? Dan kan je op het pijltje hoeverre en zo lezen en dan doorklikken naar de informatie die je kan verwachten.
Naast deze informatiecomponenten, heb ik links ervan een overzicht staan. In dit overzicht kan je alle onderdelen zien die je vanuit deze homepagina kan vinden. Welke hulpmiddelen en welke informatieonderdelen. Door op de tekst of het bolletje te klikken scrol je in een keer naar dit onderdeel van de homepagina. Deze homepagina is dus ook een scrol pagina en het idee van deze pagina, is dat de gebruiker in een overzichtelijke pagina de informatie kan scannen en zo kan zoeken naar zijn informatie. Niet alleen door van boven naar beneden te scrollen, te scannen en te zoeken. Maar bij bepaalde informatieonderdelen ook van links naar rechts te scrollen, te scannen en te zoeken. En zo sneller kan scannen en zoeken.


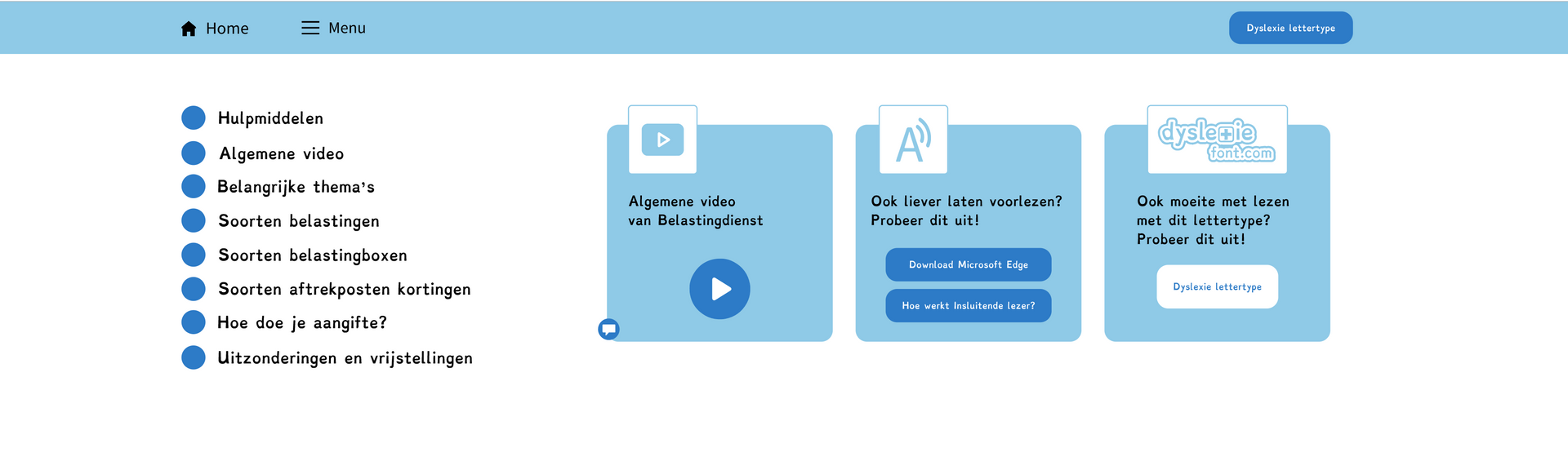
2. Hulpmiddelen voor
het lezen van de tekst
Naast het visuele gebruik van video, iconen en infographics. Wilde ik ook nog gaan kijken naar andere mogelijkheden die ook zouden kunnen zorgen voor meer toegankelijkheid. Die hulp bieden bij het lezen voor dyslecten, maar wat ook voor oudere of voor hele jonge kinderen handig zouden kunnen zijn. Met de inspiratie die ik kreeg van Tamara van HOI-Foundation, ben ik op 3 hulpmiddelen gekomen. Een waar je makkelijk in een keer naar Youtube kanaal kan gaan van de Belastingdienst en zo ook meerdere visuele video’s kan zien en sneller de informatie snapt. Een waarmee je de mogelijkheid word gegeven dat je tekst kan laten voor lezen en een die er voor zorgt dat je als Dyslect de tekst makkelijker zelf kan lezen.
Het doel
Als Dyslect of laag geletterde is het fijn als je wat extra hulp kan krijgen bij de tekst. Zo kan je met de hulpmiddelen makkelijk bij de algemene video komen op het YouTube kanaal van de organisatie. Daar kan je nog meer visuele video’s zien.
Je kan het ook doormiddel van Microsoft Edge laten voorlezen, alleen moet je die software nog wel installeren. Hier word je doorverwezen naar de plek die uitlegt hoe dat werkt.
Of je kan gebruik maken van het Dyslexie lettertype. Misschien is het voor jou als Dyslect prettiger om met dit lettertype te lezen. Door de wat meer vastigheid die de letters hebben, of de ruime spatiering dat dit het lettertype ook heeft.
De vormgeving keuzes
Wat je hier en in de vormgeving van de hele site ziet, is dat alle vierkanten en rechthoekige vormen een afgeronde hoek hebben. Deze vormen zorgen voor een vriendlijkere uitstraling en creëren ook wat meer rust. Die rust heb ik ook vormgegeven in de grote afstanden die ik heb gegeven aan de verschillende onderdelen. Tussen elk informatie of hulpmiddel onderdeel zit een grote witruimte. Het idee hiervan is dat je dan niet snel afgeleid bent, rust ervaart en zo beter kan concentreren op de informatie die je zoekt.

3. Een algemene visuele video
Het doel
Een algemene video geeft in één keer, een goed beeld over een organisatie. Het laat je kort zien wat je kan verwachten van een organisatie. Bijvoorbeeld bij de Belastingdienst, in deze video hieronder krijg je daar de basis van te zien. Waarom betalen we belasting,
wat voor belasting heb je, wat zijn je inkomstenbelasting,
hoe betaal je die en hoe kan je hier hulp mee krijgen.
De vormgeving en storytelling keuzes
Het verhaal wilde ik op delen in 3 delen. Waarom en waarin wij belasting betalen, waar bestaat de belasting over het algemeen uit en wat zou je terug kunnen vragen, en hoe kan je belasting betalen. Vanuit die basis ben ik gaan nadenken hoe ik beste het verhaal kan brengen. En vanuit andere video over autokosten heb ik inspiratie gehaald uit de manier van storytelling die zij daar gebruiken.
Zo leg ik eerst stap voor stap uit waarom en waarvoor wij belasting betalen, daarna waarmee je dat doet. Dan wat de inhoud is van je belasting aangift, wat je weer zou kunnen aftrekken van deze aangifte. En hoe je belasting kan betalen ook als dit moeilijk gaat. Ik heb op deze manier ook een script geschreven en met feedback en hulp bijgewerkt tot het definitieve script. Dit heb ik zelf opgenomen in een audio en ben ook in stappen een animatie schetsen gaan maken voor de video.
De iconen in de video heb ik zoveel mogelijk op de Belastingdienst iconen laten lijken. Door veel te kijken naar wat voor iconen zij gebruiken en welke iconen er bereikbaar zijn en hoe je deze in de vormgeving van de Belastingdienst om kan zetten.
De verdere ontwikkeling van de video is tot stand
gekomen doormiddel van veel feedback verwerking.
Van twee professionele animatoren,
Tom Schrooten en
Ewoud ten Hove. Zij hebben mij
geadviseerd over de animatie vormgeving, over de soepele bewegingen, over de logica en script van de video.
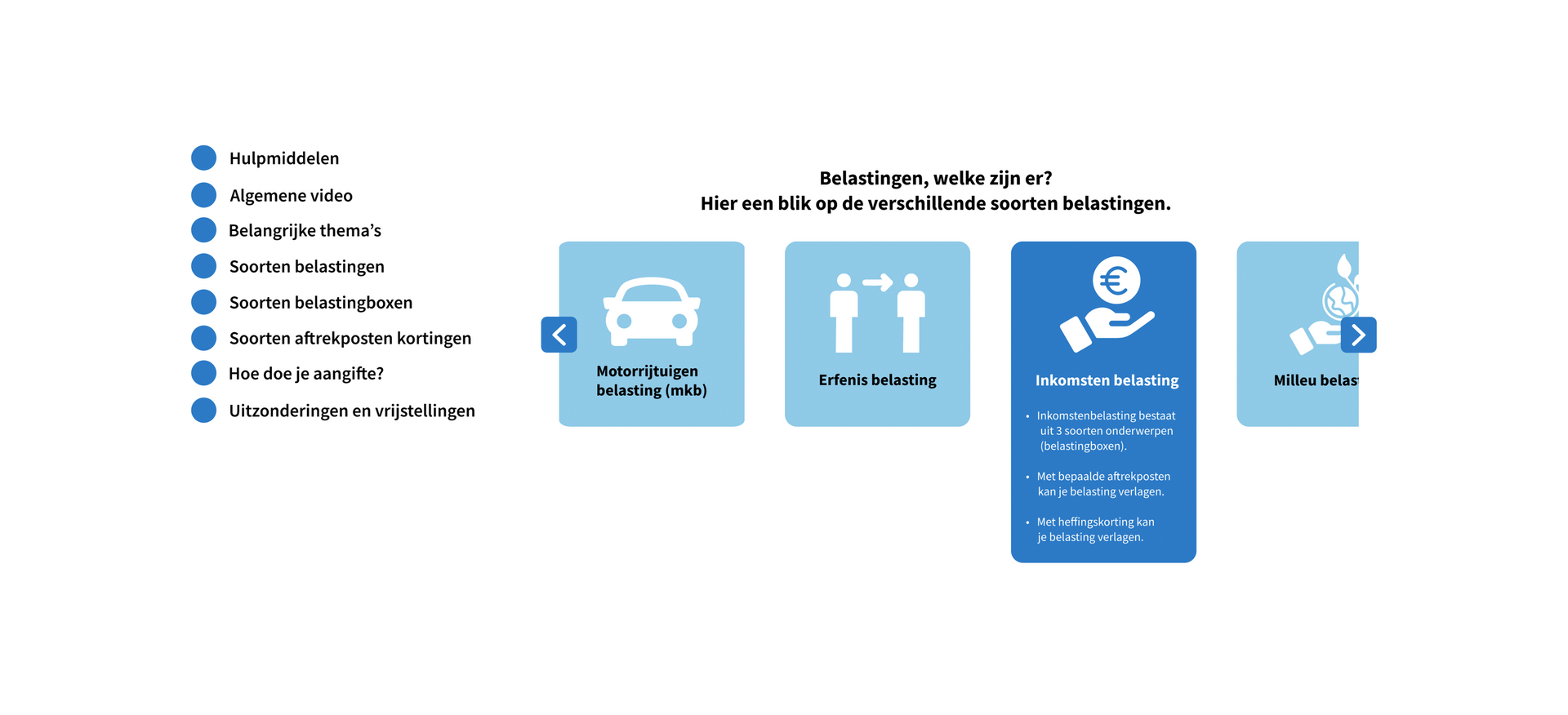
4. Iconen geven een visueel beeld over een onderwerp
Toen ik wist dat ik iets met iconen wilde doen, was mijn plan dat deze iconen snel een visueel beeld over de informatie konden geven. Ik wilde laten zien met de iconen wat het onderwerp ervan is. In eerste instantie had ik het idee om klein stukje samenvatting bij de icoon neer te zetten. Maar tijdens het doelgroep onderzoek, ontdekte ik dat dyslecten in grote stukken tekst snel op zoek zijn naar opsommingen en vanuit daar hun informatie proberen te halen.
Kleine korte zinnetjes die samen al een beeld schetsen bij waar dat onderwerp over gaat.
Naast deze ontdekking, ontdekte ik later ook dat je nog meer toegankelijkheid en rust kan inbouwen, als je de iconen in eerste instantie laat spreken voor de inhoud. Mocht je daarna meer over dat onderwerp willen weten, dan lees je de opsommingen. Denk je dit is mijn onderwerp, ik zoek deze informatie. Dan klik je op dit informatiecomponent en dan word je doorverwijzen naar de juiste informatie pagina waar de Belastingdienst meer informatie geeft over dit onderwerp.
Het doel
Als je veel informatie te vertonen hebt. Dan is het handig als je die in verschillende onderwerpen kan verdelen. In het geval van het Belastingdienst voorbeeld. Wat zij kunnen doen, is verschillende belastingen een icoon geven als een soort visueel voorbeeld.
En daaronder kort opgesomd, wat de belasting
inhoudt en wanneer je ermee te maken hebt.
Om rust te creëren en niet afgeleid raken van andere teksten, zie je de opgesomde teksten pas na dat je op een icoon staat. De iconen kan je in een soort swipe systeem neer zetten, om zo meer de rust te bewaren.
De vormgeving keuzes
Wanneer je dus op een informatiecomponent komt te staan, klapt dit component zich uit en krijg je de opsommingen te zien. Om een goed contrast te bieden en een soort logica te creëren, verkleurt dit component ook en kan je meer focussen op dit gedeelte dat uitgeklapt is. Naast deze vormgeving heb ik ook besloten om uitnodigende korte zinnen boven deze iconen te zetten. Hierdoor weet je bij welk deel van de iconen je bent en wat je met deze iconen kan doen.
5. Infographics helpen procedures makkelijker te volgen.
Om procedures of bepaalde stappen die je bij de Belastingdienst moet volgen. Wilde ik dit overzichtelijker en begrijpelijker maken met infographic’s. Met deze infographic’s wilde ik dat je in een overzicht kon zien wat er van je verwacht werd en er een logica in zit. Ik heb een infographic uitgewerkt, een infographic voor belastingaangifte.
Uit onderzoek het doelgroep onderzoek en feedback sessies die ik op school en bij een ontwerpbureau had. Kwam eruit dat als je tussen stappen hebt, je deze met de richting mee moet nemen. Bij het voorbereid gedeelte, zijn er twee tussenstappen. En bij het inlog gedeelte is er een tussenstap. Voor het voorbereid gedeelte, gaat er een over of je documenten hebt en een over je DigiD. Deze stappen zijn onderdeel van het voorbereiden, maar wel belangrijk om te laten zien. Om goed logisch te maken dat je eerst dit moet checken voor je verder gaat, heb ik deze onderaan de eerste stap gezet en zo logisch meegenomen in de infographic. Dit geld ook voor de tussenstap van het inloggen, ook deze is op logische wijze meegenomen in de infographic.
Het doel
Als voor iets als belastingaangifte een soort stappenplan moet volgen. Dan is het handigst om die stappen te verwerken in een infographic. Je kan dan letterlijk stap voor stap je procedure volgen, door van ene visuele beeld naar de andere te gaan. Daarnaast kan je ook kleine afscheidingen maken, mocht je iets niet hebben en nog moeten regelen. Zoals bij de Belastingdienst je DigiD, die je nodig hebt om in te loggen. Je kan de uitlegtekst bij dit onderdeel net zoals bij de iconen, ook pas laten verschijnen als je erop staat. Tijdens mijn onderzoek, kreeg ik van veel Dyslecten te horen dat mijn voorbeeld infographic, ontzettend fijn was en iets is dat bij andere onderdelen ook ingezet moet worden.
De vormgeving keuzes
Ook hier heb ik gebruik gemaakt van iconen, ik wilde dat deze simpele beelden ook hier in een keer een beeld konden geven over het kleine stukje informatie dat je ziet. Dit heb ik niet gedaan bij de tussenstappen. Dit omdat deze al visueel beeld hebben bij de algemene stap waar deze aan verbonden is. Om een verschil te maken tussen de tussen stappen en de algemene stappen heb ik kleurverschil gebruikt. Ook heb ik voor de tussenstappen van het voorbereiden gekozen om alleen de vraag te plaatsen. En met het hoeverre de mogelijkheid gegeven om op de link te klikken en vanuit daar kan je kijken of jij verder moet gaan met die tussen stap. Zo blijft de infographic tekstueel ook rustig en kan je vooral door acties meer informatie krijgen over een tussenstap.
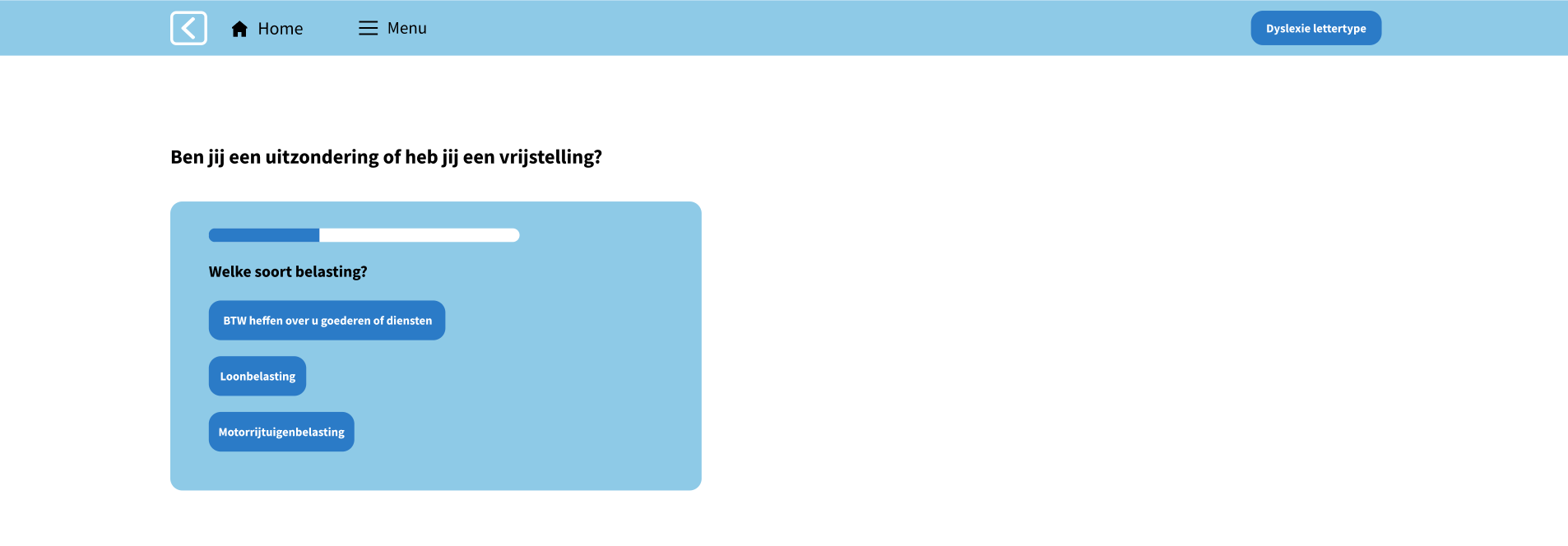
6. Met beslisbomen kan jou ene stukje informatie eruit pikken
Wat ik ook graag wilde bereiken, is dat mensen die een uitzondering zijn op een onderwerp of een vrijstelling hebben. Dat zij dit ook sneller en makkelijker zouden kunnen vinden. Ik dacht zelf om deze onderwerpen of vrijstelling mogelijkheden met iconen begrijpelijker te maken. Maar ook hier heb ik bij het doelgroep onderzoek kennis gekregen over beslisbomen. Zij gaven aan dat ze bij bijvoorbeeld de coronacrisis graag een beslisboom hadden willen zien en zo een beeld konden krijgen of een maatregel voor hen van toepassing was. Naast deze kennis had ik tijdens een feedback sessie ook geleerd over vraag stellende beslisbomen, in de vorm van een kleine meerkeuze test. Deze heb ik dan ook gebruikt om 3 soorten uitzonderingen en vrijstellingen uit te werken. Het idee van deze besisboom is dat je aan eind een link krijg van de juiste pagina waar jouw uitzondering of vrijstelling uitgebreider over gaat.
Het doel
Soms heb je zo’n specifieke vraag, dat google of rondkijken bij het onderwerp niet tot het antwoord op jij vraag leidt. Met beslisbomen kan je dat ene stukje informatie wat lastig te vinden is, omdat het dus zo specifiek is, zo vinden. Daarnaast kan je hiermee checken of jij voor iets een uitzondering bent of niet. Geld die ene bepaalde regel ook voor jou of ben jij dus de uitzondering.
De vormgeving keuzes
Deze beslisboom is dus een meerkeuze test. Je kan wel maar één antwoord geven op een vraag, omdat je dan die kan van de beslisboom op gaat. De blokken van de antwoorden en de vraag zijn in andere kleuren om verschil en contrast weer te geven. Daarnaast om te zien hoever je bent in de beslisboom, zie je een balkje boven de vragen. Dit is zodat mensen weten hoelang het duurt en dus niet opeens halverwege afhaken, omdat het te lang voor hen duurt.

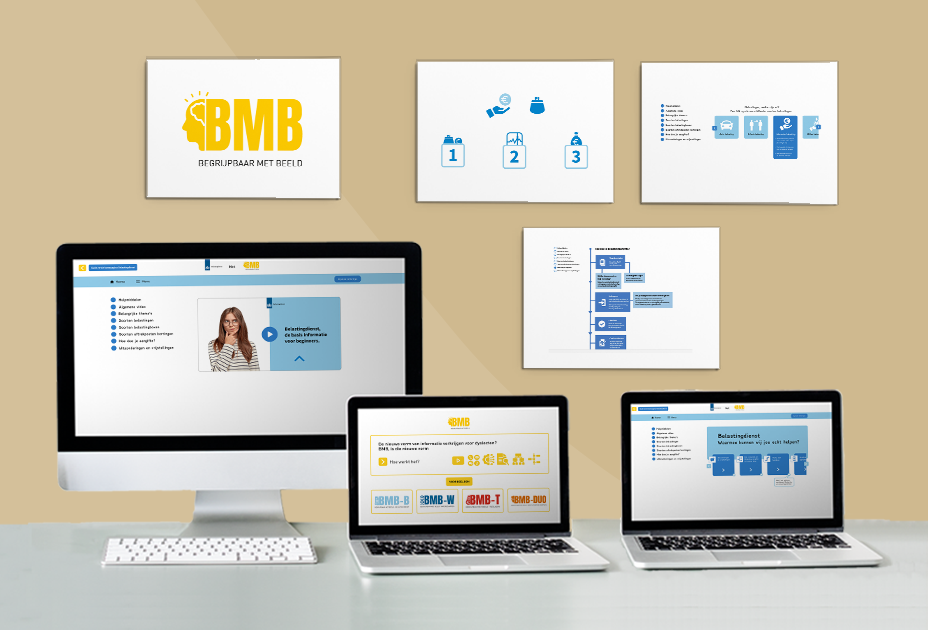
Begrijpbaar met Beeld bij Exposure op de HKU
Begrijpbaar Met Beeld heeft op de jaarlijkse afstudeer expositie, genaamd Exposure, van de HKU gestaan.
Op Exposure heb ik zelf met verschillende mensen gesproken. Vele vonden dat dit concept en toegankelijkheidspakket zeker een mooie oplossing is om makkelijker tot je informatie te komen. En dan niet alleen voor dyslecten, maar eigenlijk is het handig
voor iedereen. Voor oud, jong, laag geletterd
of hoogbegaafd. Want iedereen snapt informatie
sneller als het ook visueel te zien is.
Mijn doel met die toegankelijkheidspakket, is dat Begrijpbaar Met Beeld langzaam later door grote organisaties en bedrijven wordt ingezet. En dat op deze visuele manier informatie dus begrijpelijker
en duidelijker wordt.
Ben jij een organisatie of bedrijf die dit pakket wel zou willen toepassen? Neem dan contact met mij op via het contactformulier of mail info@estherdeboer.nl